-
[나만의 웹사이트를 만들어보자] 2. React 초기 설정 및 기본 환경 구성하기 (Spring Boot + React + PostgreSQL)project 2024. 6. 24. 13:45728x90반응형
안녕하세요 나홀로전세집입니다.

이번 시간에는 React 초기 설정 및 기본 환경 구성을 다루겠습니다.
지난 시간에는 Spring Boot 초기 설정을 하고 서버를 켜는 방법을 배웠습니다.
이번에는 프론트엔드 개발을 위해 React를 설정해보겠습니다.React란?
React는 Facebook에서 개발한 오픈 소스 JavaScript 라이브러리로, 사용자 인터페이스를 구축하는 데 사용됩니다. React는 컴포넌트 기반 아키텍처를 사용하여 재사용 가능하고 유지 관리가 쉬운 코드를 작성할 수 있도록 돕습니다.
React 프로젝트 생성하기
React 프로젝트를 시작하는 가장 간편한 방법은 create-react-app 도구를 사용하는 것입니다. 이 도구는 기본 설정이 이미 갖추어져 있어 빠르게 프로젝트를 시작할 수 있습니다.
※ React를 사용하려면 Node.js가 설치되어 있어야 합니다.
Spring Boot 프로젝트 폴더 안에 React 프로젝트를 설정하겠습니다.

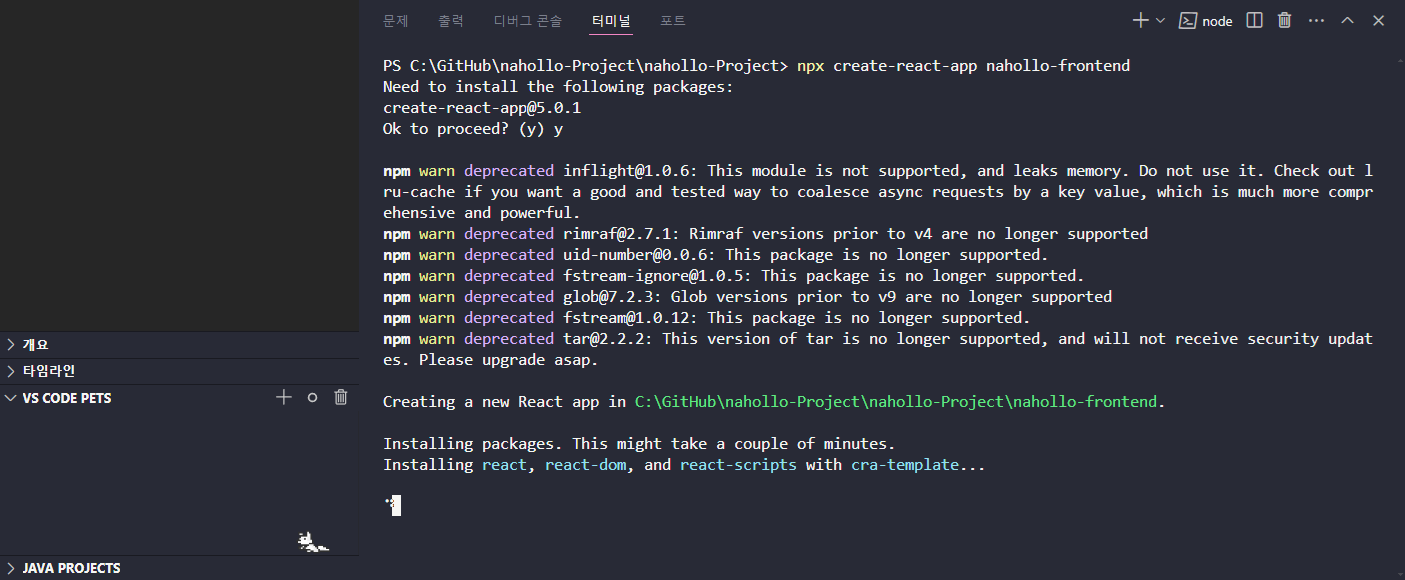
사진과 같이 터미널에
npx create-react-app 자신의-프로젝트-이름이렇게 작성하면 됩니다.
저는 프로젝트 이름을 nahollo-frontend로 설정했습니다
엔터를 누른 후 y를 입력하면 프로젝트가 생성됩니다.

React 프로젝트가 올바르게 설치가 되었는지 확인해보겠습니다.
먼저 자신이 생성한 React 프로젝트 폴더로 이동합니다.
cd 자신의-프로젝트-이름이후 npm start를 입력하여 개발 서버를 켜보면 됩니다.
npm start
React 개발 서버가 실행되면, 브라우저에서 React 애플리케이션이 동작하는 것을 확인할 수 있습니다.
React 개발 서버는 기본적으로 3000번 포트에서 실행됩니다.

http://localhost:3000/ 에 접속했을 때 위와 같은 화면이 뜨게 된다면 React 개발 준비가 완료된 것입니다.
프로젝트 구조 확인
React 프로젝트가 생성되면, 기본적인 디렉토리 구조는 다음과 같습니다
사진을 보시면 src 폴더가 두 개 보이는 것을 확인할 수 있는데

nahollo-frontend 폴더 내에 있는 src 폴더에는 프론트엔드 코드가 위치하고
nahollo-frontend 폴더와 같은 위치에 있는 src 폴더에는 백엔드 코드가 위치하게 됩니다.
다음 시간에는 PostgreSQL을 설치하는 법을 배워보겠습니다.
오늘도 즐코딩 하시고 좋은 하루 되세요~
 728x90반응형
728x90반응형'project' 카테고리의 다른 글